GeneXus16以降、ユーザーコントロールオブジェクトからユーザーコントロールが作成できるようになりました。
(GeneXus15まではGeneXusのインストールディレクトリにあったユーザーコントロールエディタでの作成でした)
ユーザーコントロールを簡単に説明すると、HTMLとJavascriptを書いてそれをカプセル化しWebPanelで使えるようにするイメージです。
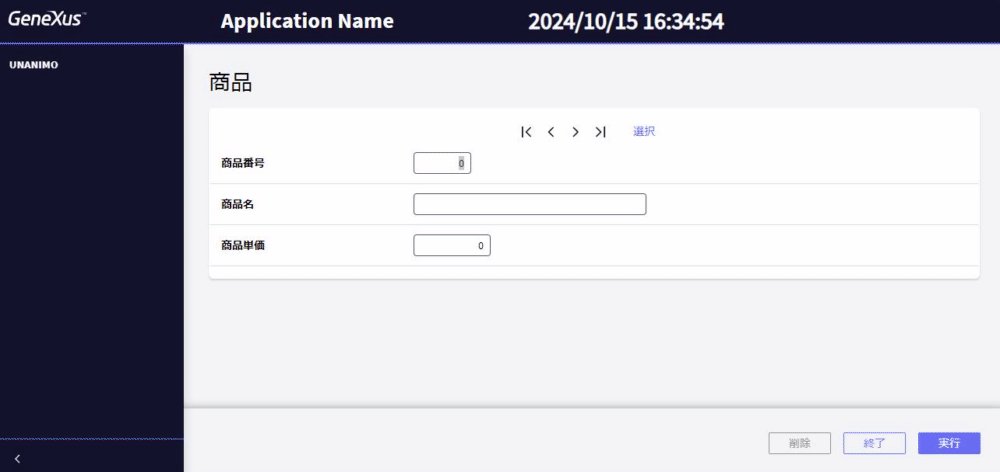
今回は画面上部に現在日時をリアルタイムに表示するユーザーコントロールを作って動きを見てみましょう。
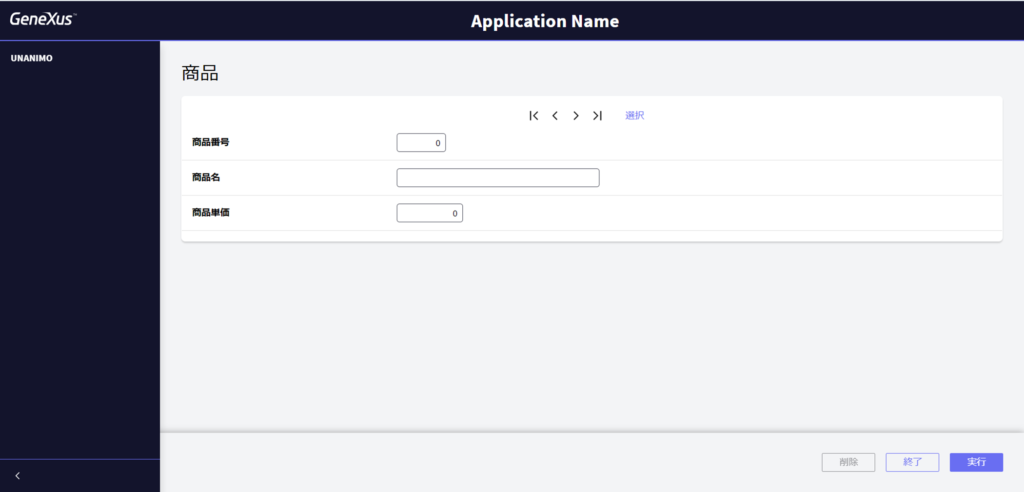
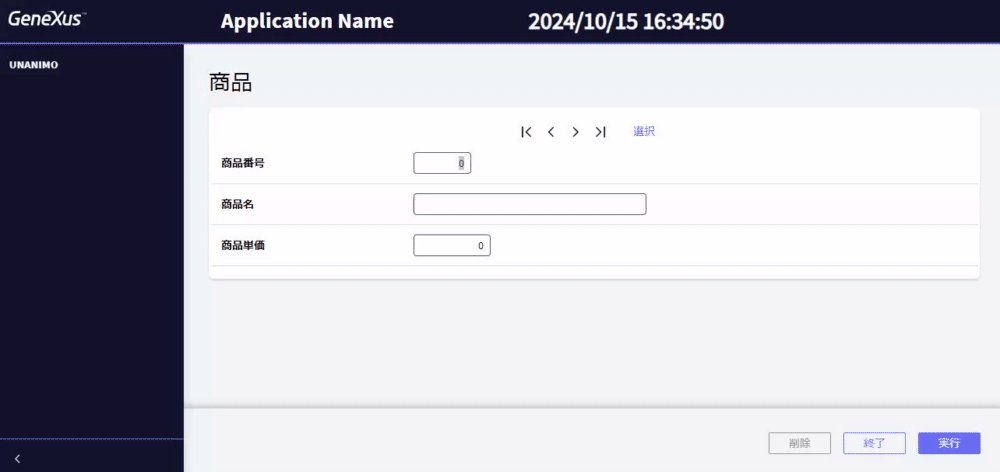
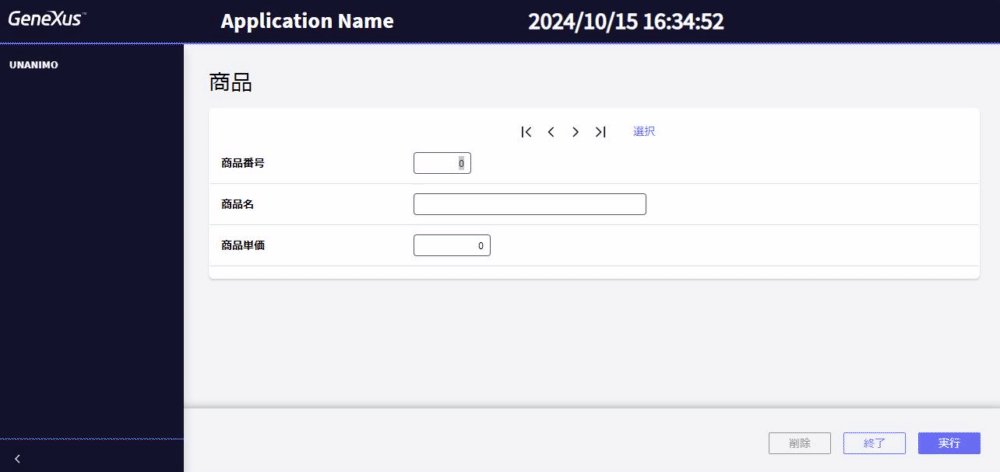
完成イメージは下記の画面の右上にリアルタイムで現在日時を表示します。

ユーザーコントロールを作成
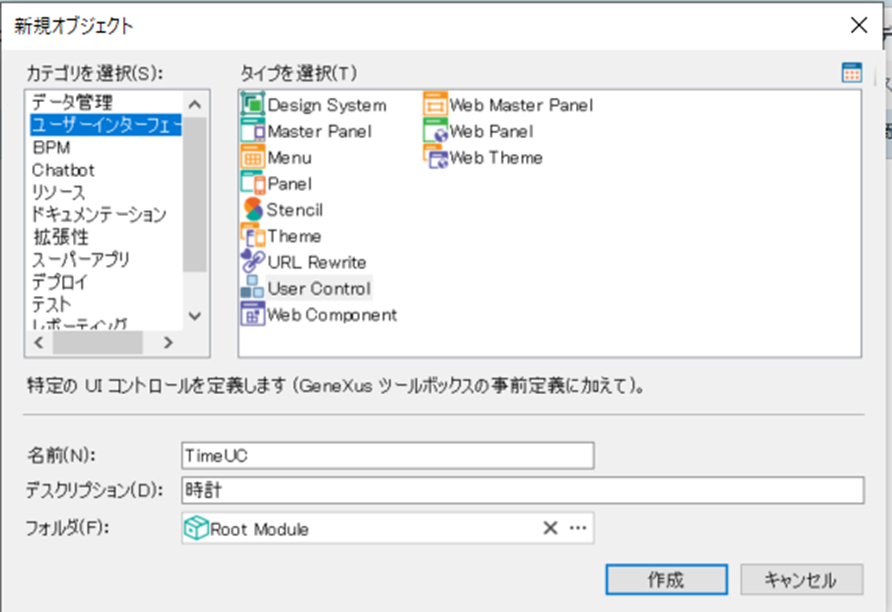
まずはユーザーコントロールオブジェクトを作成します。
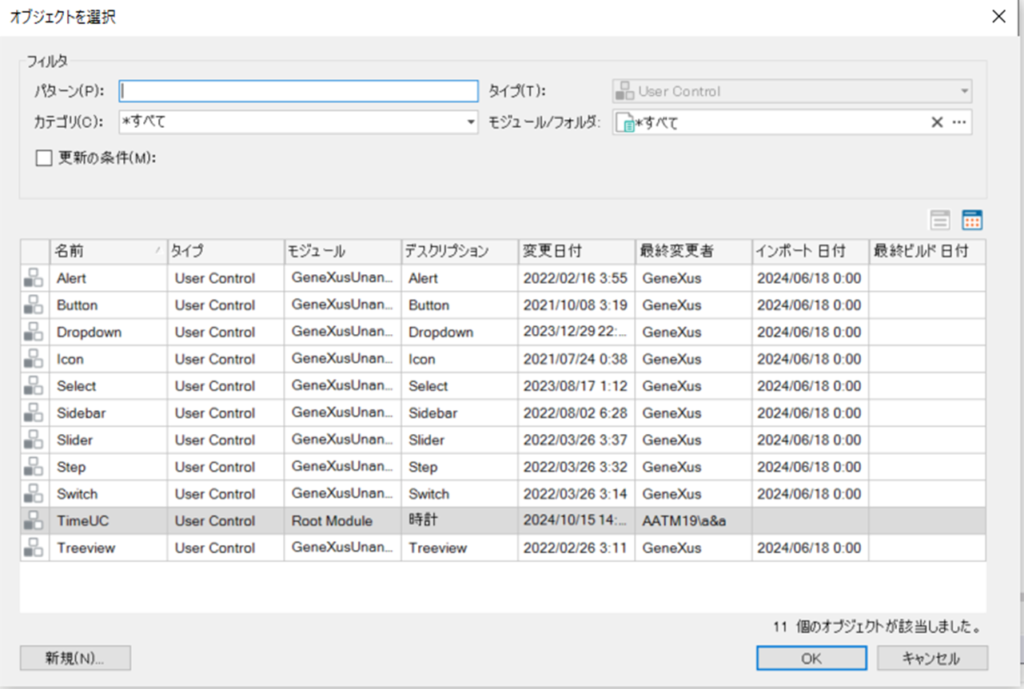
新規オブジェクトからUser Controlを選択して名前を入力します。
今回はTimeUCとしました。

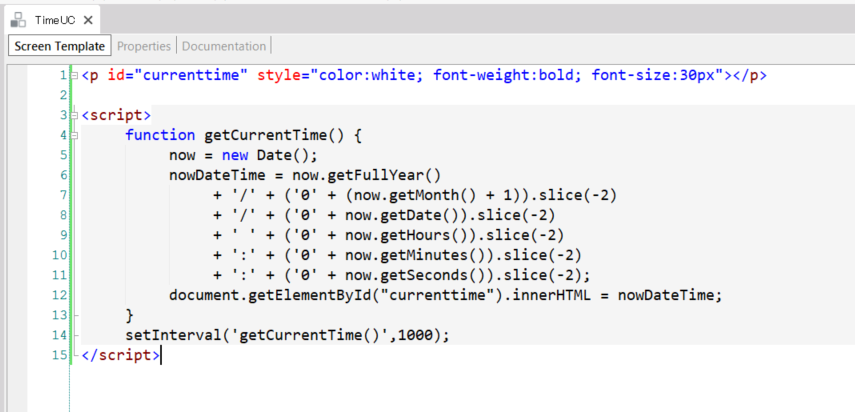
作成後、Screen Templateタブに下記のように記載。
1行目がHTMLで3行目以降がJavascriptとなります。

コピペ用にコードも記載しておきます。
<p id="currenttime" style="color:white; font-weight:bold; font-size:30px"></p>
<script>
function getCurrentTime() {
now = new Date();
nowDateTime = now.getFullYear()
+ '/' + ('0' + (now.getMonth() + 1)).slice(-2)
+ '/' + ('0' + now.getDate()).slice(-2)
+ ' ' + ('0' + now.getHours()).slice(-2)
+ ':' + ('0' + now.getMinutes()).slice(-2)
+ ':' + ('0' + now.getSeconds()).slice(-2);
document.getElementById("currenttime").innerHTML = nowDateTime;
}
setInterval('getCurrentTime()',1000);
</script>ユーザーコントロールを実装
ユーザーコントロールオブジェクトができたら、早速WebPanelに置いてみます。
今回は常に右上に表示しておきたいので、マスタページの右上に配置します。
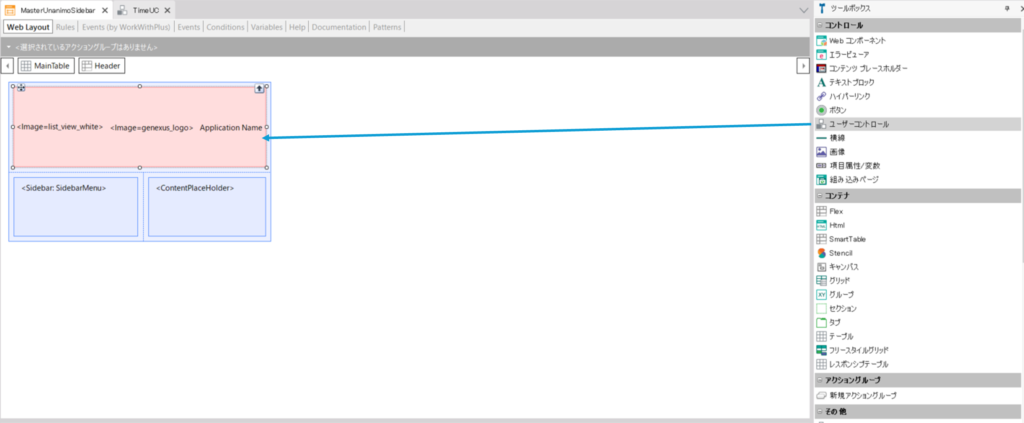
マスターページのオブジェクトを開き、ツールボックスからユーザーコントロールをWeb Layoutの右上にドラッグ&ドロップ。

その後、TimeUCを選択でOK。

これで実装は完了。
動作確認
では動きを確認してみましょう。

おー、ちゃんと動いてますね。
見た目は右寄せになってないですが。。。
まとめ
GeneXusの標準では無いコントロールが気軽に作れるのは良いですね。
ただデメリットもあって、あまり複雑なユーザーコントロールはGeneXusのバージョンアップによって動かなくなったり、動作が変わってしまう場合もあります。
あとはメンテナンスする場合、HTMLやJavascriptが出来るエンジニアの確保が必要になります。
ですので、出来るだけGeneXusの標準で実装して、どうしても満たさなければいけない要件がある場合は検討してみても良いかもしれません。
次回はユーザーコントロールへパラメータを受け渡して、何かを作ろうと思います。
追記しました
GeneXusでユーザーコントロールを作ろう2