WorkWithPlusのMasterPageにあるログインユーザーのアイコンの変え方を、調べたのですが出てこなかったんで変え方を書いておきます。
(備忘録として)
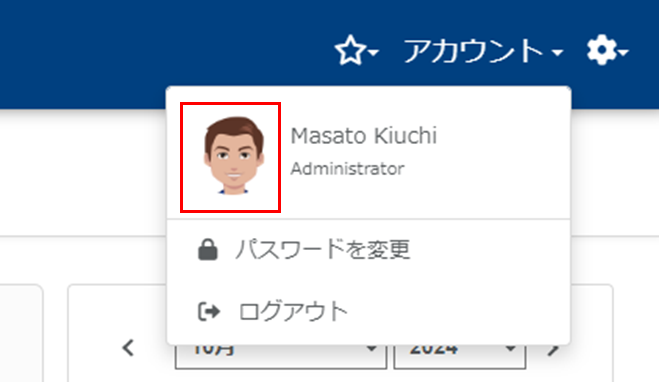
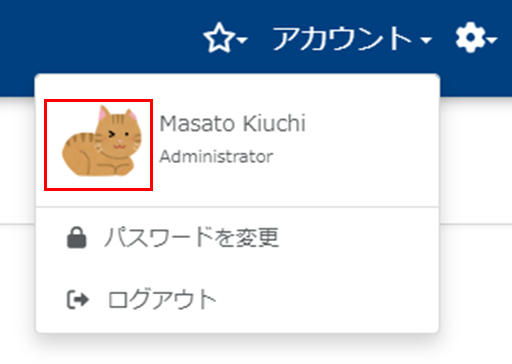
WorkWithPlusのパターンの設定によって異なるかもしれませんが、今回変更するのは下記の赤枠の部分。

とりあえずプログラムがどうなっているか見てみます。
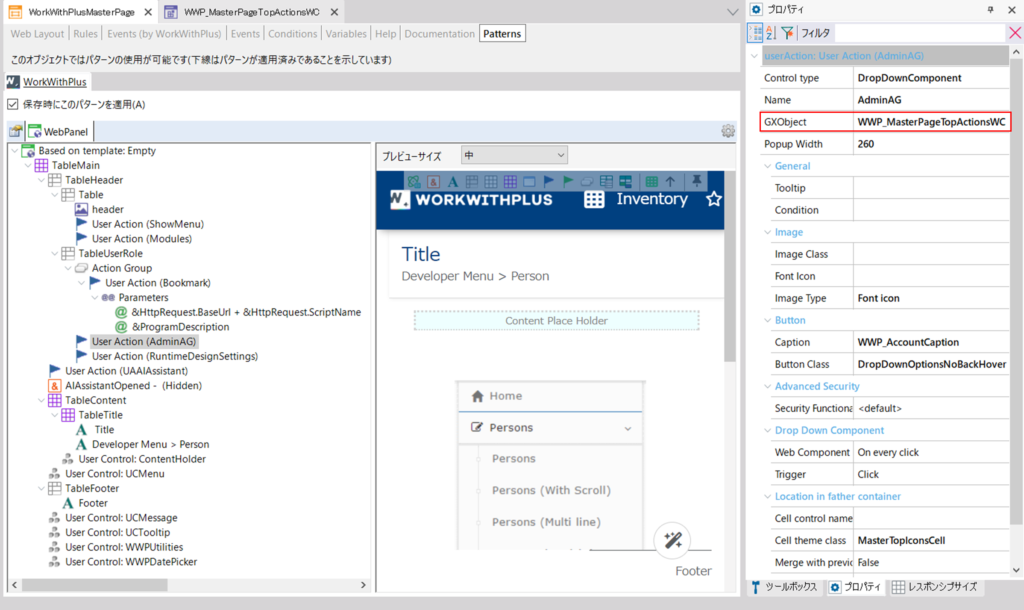
まずMasterPageのPatternsを見てみます。

該当のところを見ると、「WWP_MasterPageTopActionsWC」と言うWebコンポーネントを呼んでいるのが分かりますね。
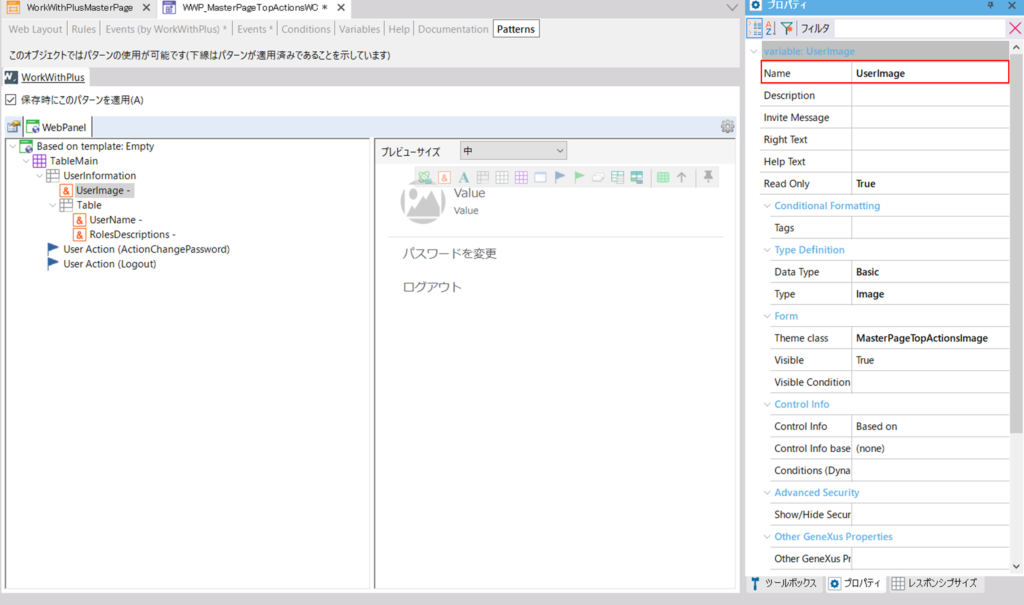
と、言うことで、そのWebコンポーネントを開きます。

開くとアイコンはUserImageと言う変数だということが分かります。
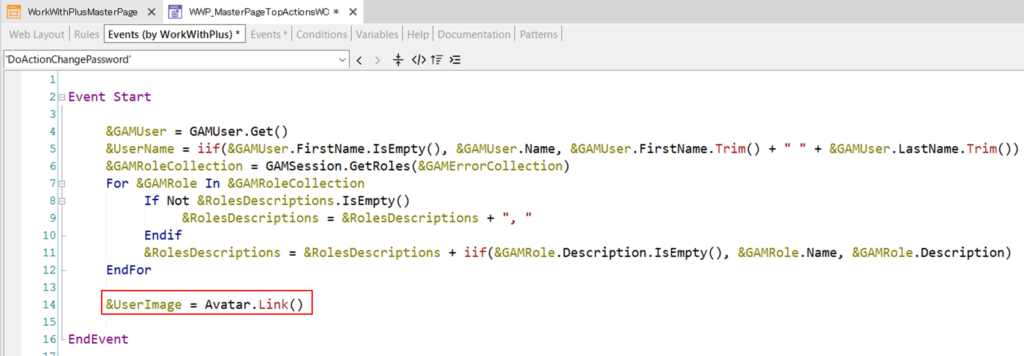
で、そのUserImageには何が入っているかと言うと、Eventsを見てみましょう。

StartEventで何やらAvatarと言う固定の画像を入れてますね。
ここを修正しましょう。
と、その前にまずはユーザーごとのアイコンをどこで持つかを決めましょう。
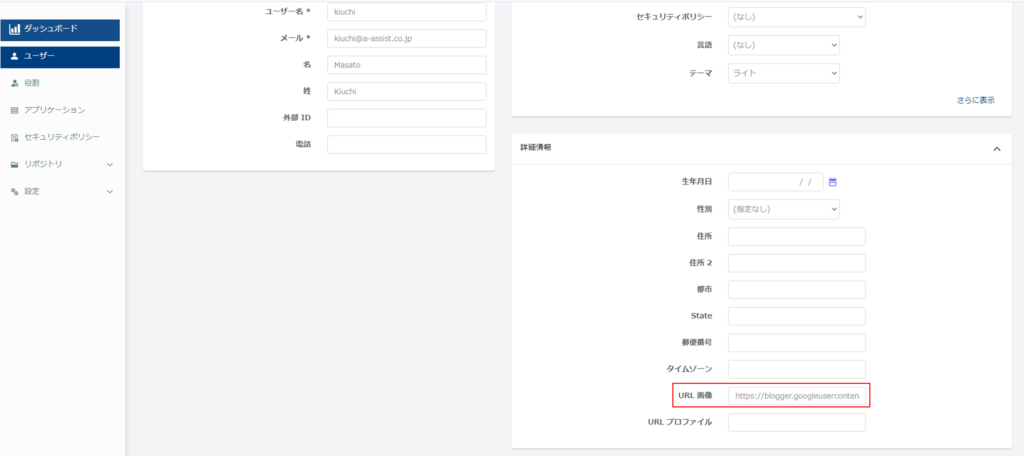
今回は簡易的にGAMUserに持っているURL画像という項目に、画像のURLを持つようにします。

と、言うことでURL画像という項目に画像のURLを入力します。
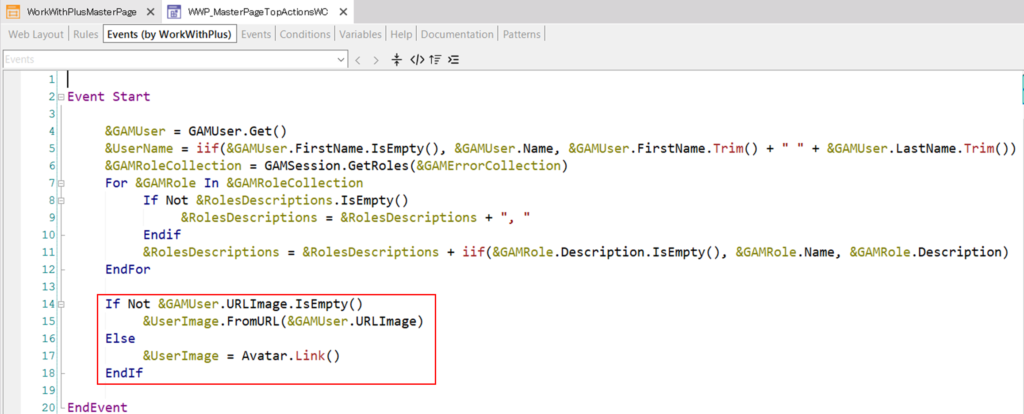
あとはプログラムでここのURLから画像を取ってきて表示するようにします。

こんな感じですかね。&GAMUser.URLImageでログインユーザーの画像URLが取得できます。
で、それが空だったら今まで通りAvatar画像を表示して、空ではない場合にURLから画像を取得するようにしました。
で、実際にどうなっているかと言うと、

問題なく表示されましたね。
デフォルトでGAMユーザーの画像URLの値を見てくれていれば良いんですけどねー。
むしろ画像をファイル選択から選ばせるようにしたいので、そうしたい場合は独自の実装が必要ですね。
WorkWithPlusもGAMも色々なことが出来るので、使い勝手は良いですね。
今後も何かあれば記載していきます。