組み込みページとはWebPanelに外部のサイトを組み込める機能です。
HTMLで言うところの「iframe」となります。
実装方法
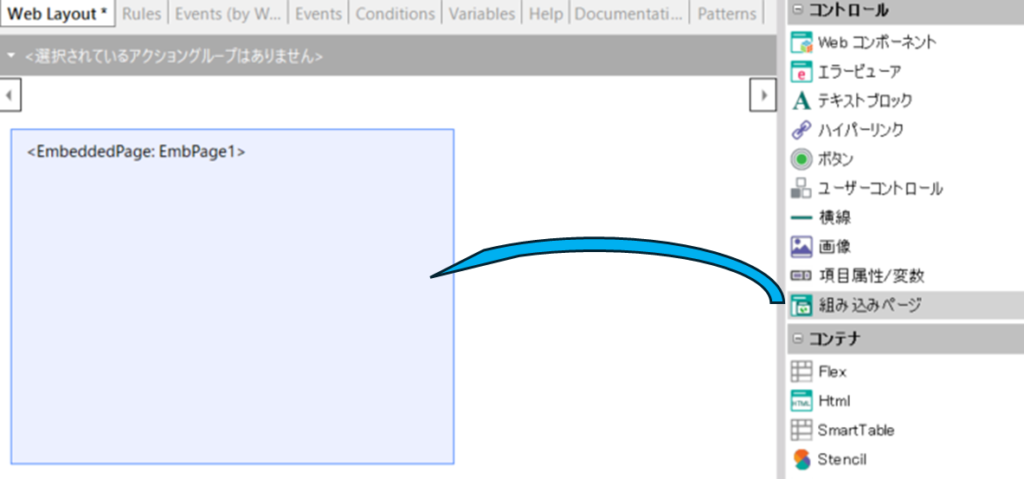
WebPanelのツールボックスから組み込みページを左にドラッグ&ドロップ

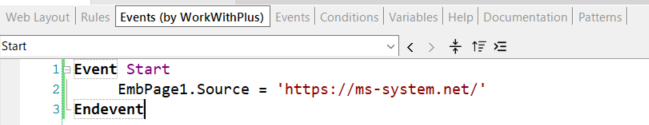
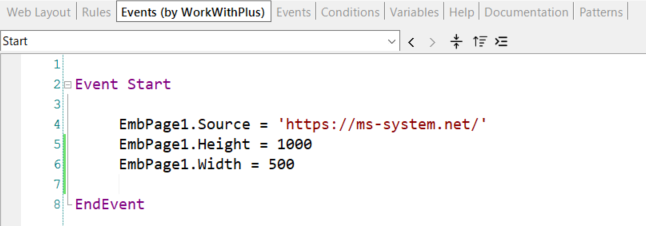
StartEventで組み込みページのコントロール名にソースを代入。

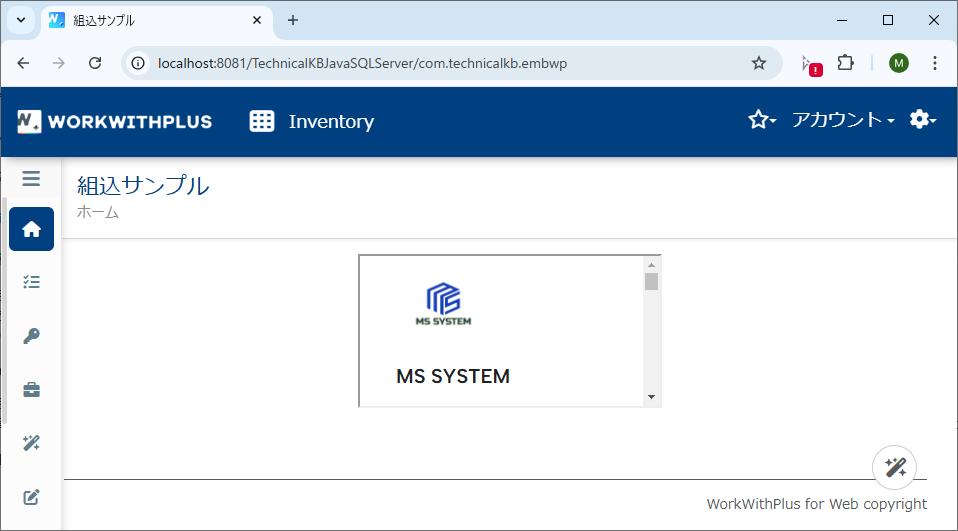
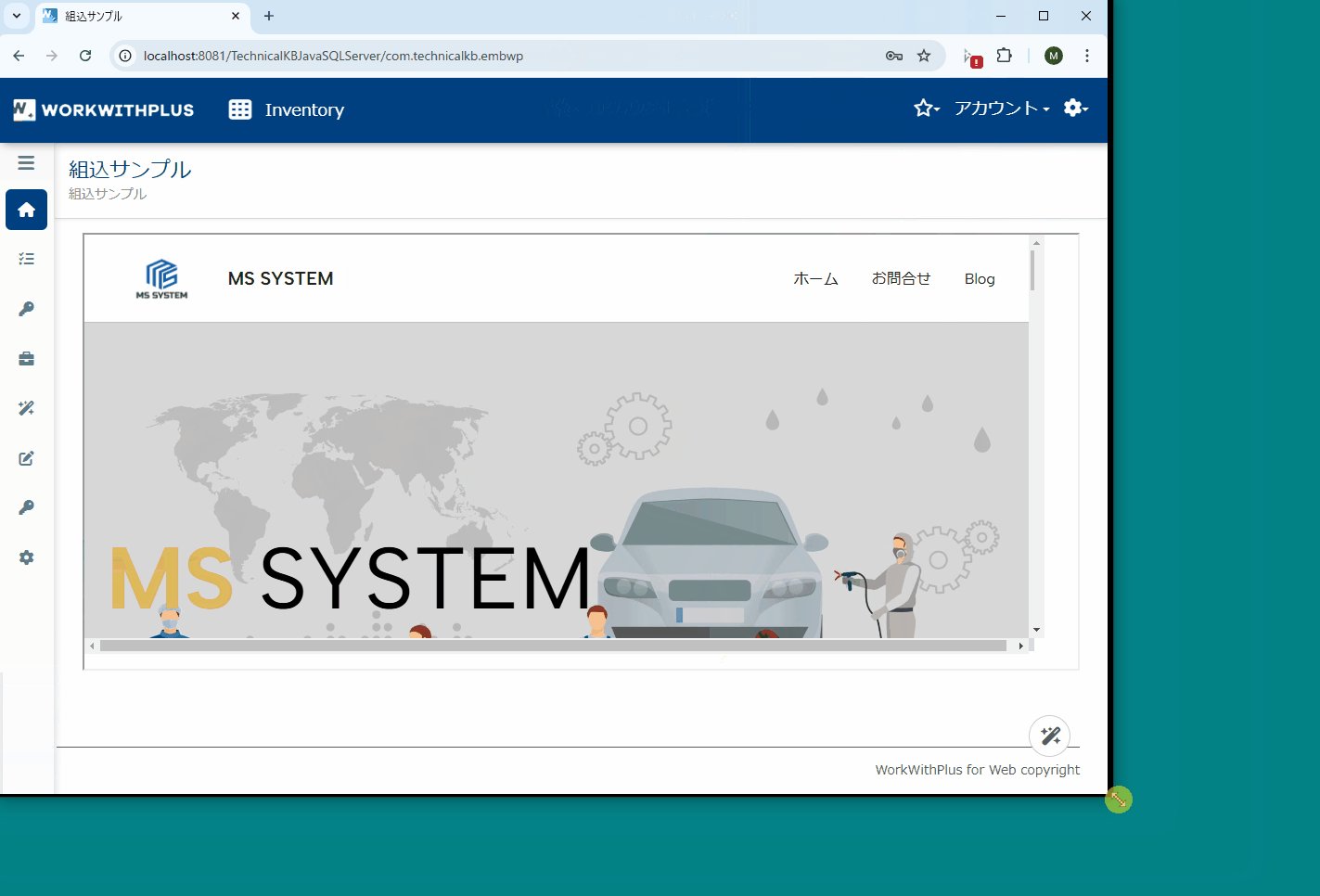
動作確認
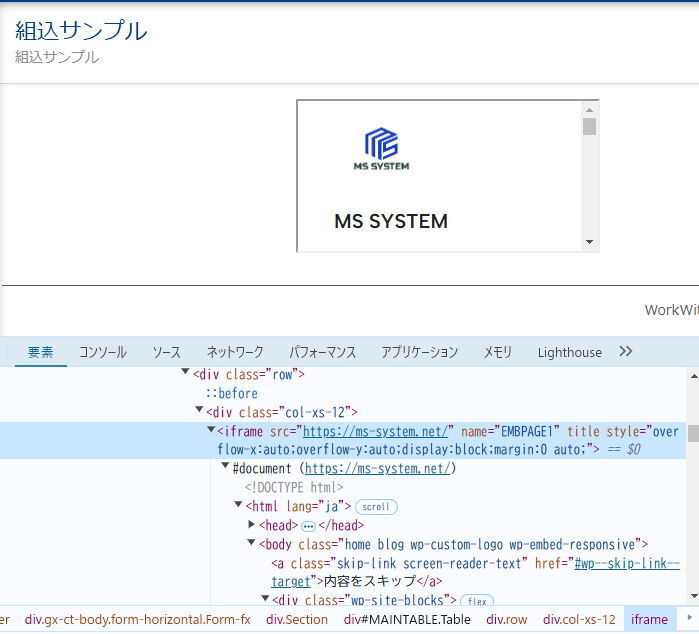
枠の大きさが小さいですが、弊社のサイトが組み込まれてますね。

サイズを修正
WebLayoutやEventで組み込みページの高さと幅が決められます。

でもパーセント指定ができなくて、固定になってしまうのでClassで対応しようかと。
ってことでClassを1つ作ります。

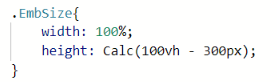
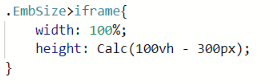
幅は100%で、高さは自動計算するようにしました。
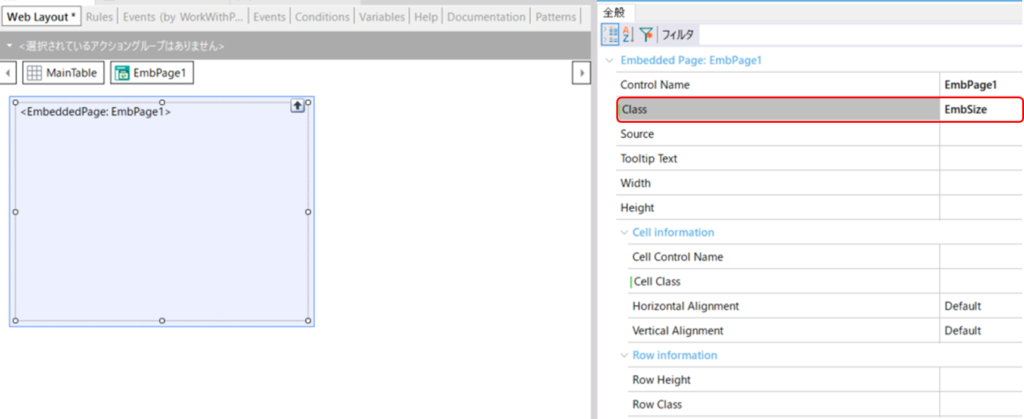
で、このClassをWebLayoutで当てます。

その後、動作を確認してみます。

サイズが変わってないし、Classも当たってない。
なんでだろうな。
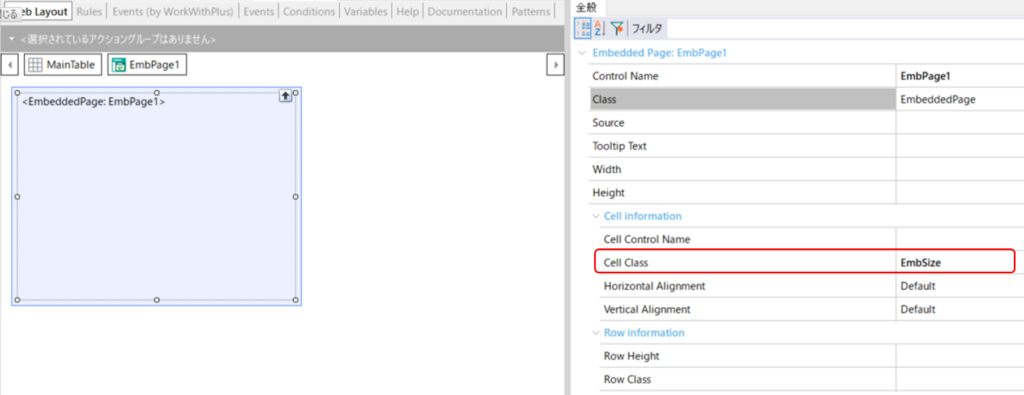
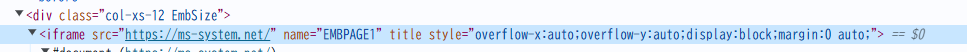
色々やってみたけどダメだったんで、CellClassにClassを設定して、その下のiframeに当てます。
下記のような感じでClass作成。

WebLayoutでCellClassに「EmbSize」を当てる。

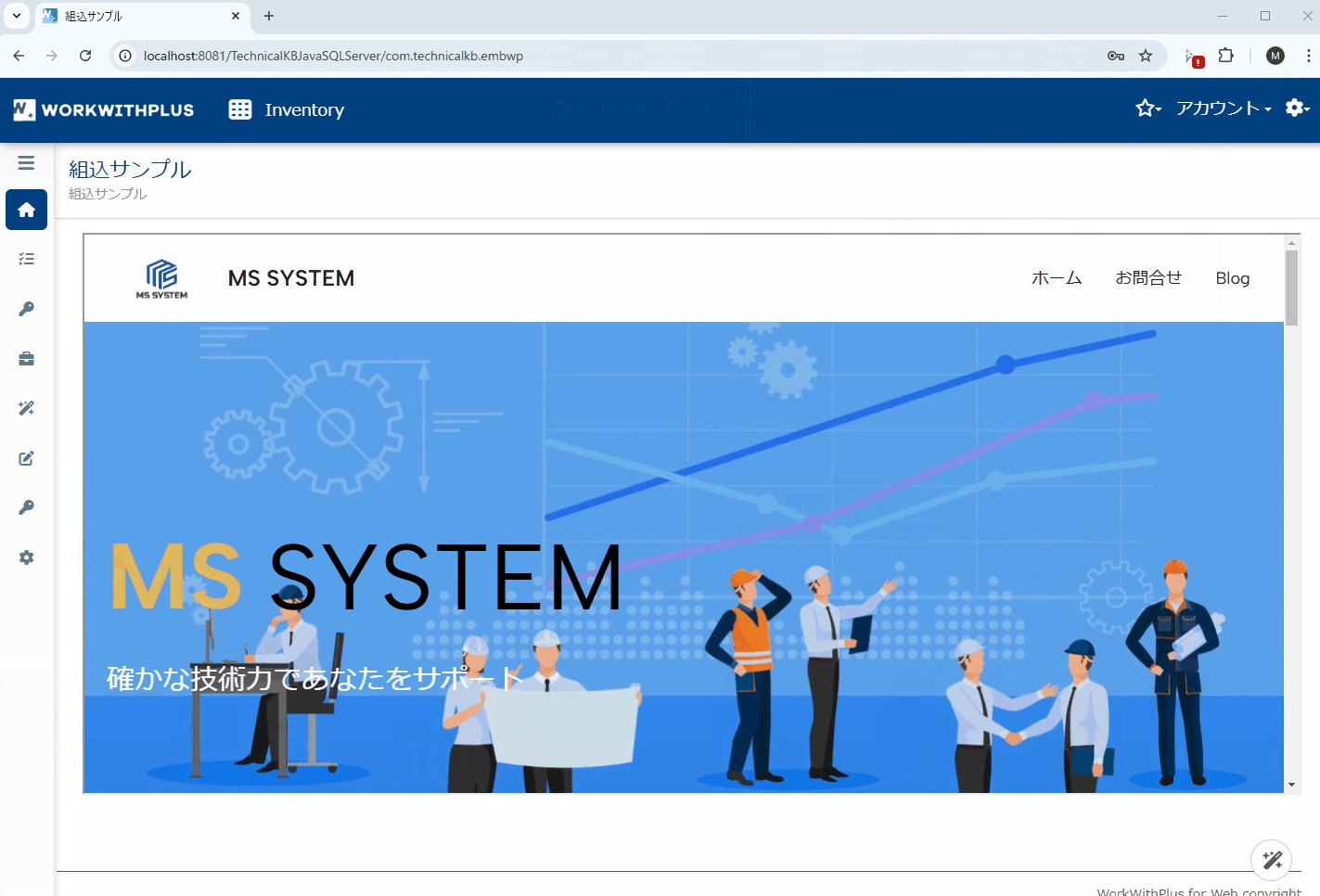
再度動作確認
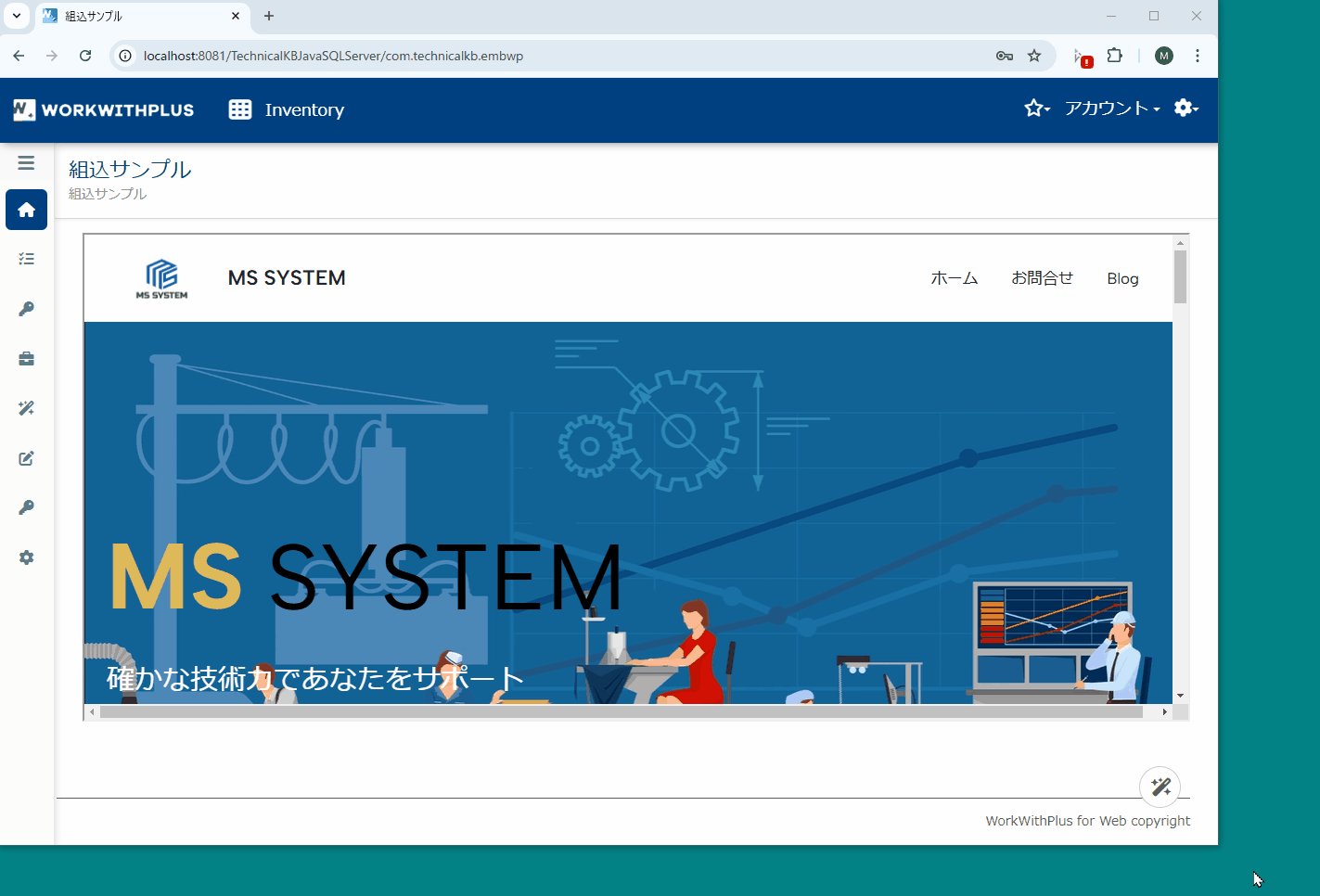
今度は正常に出来ました。
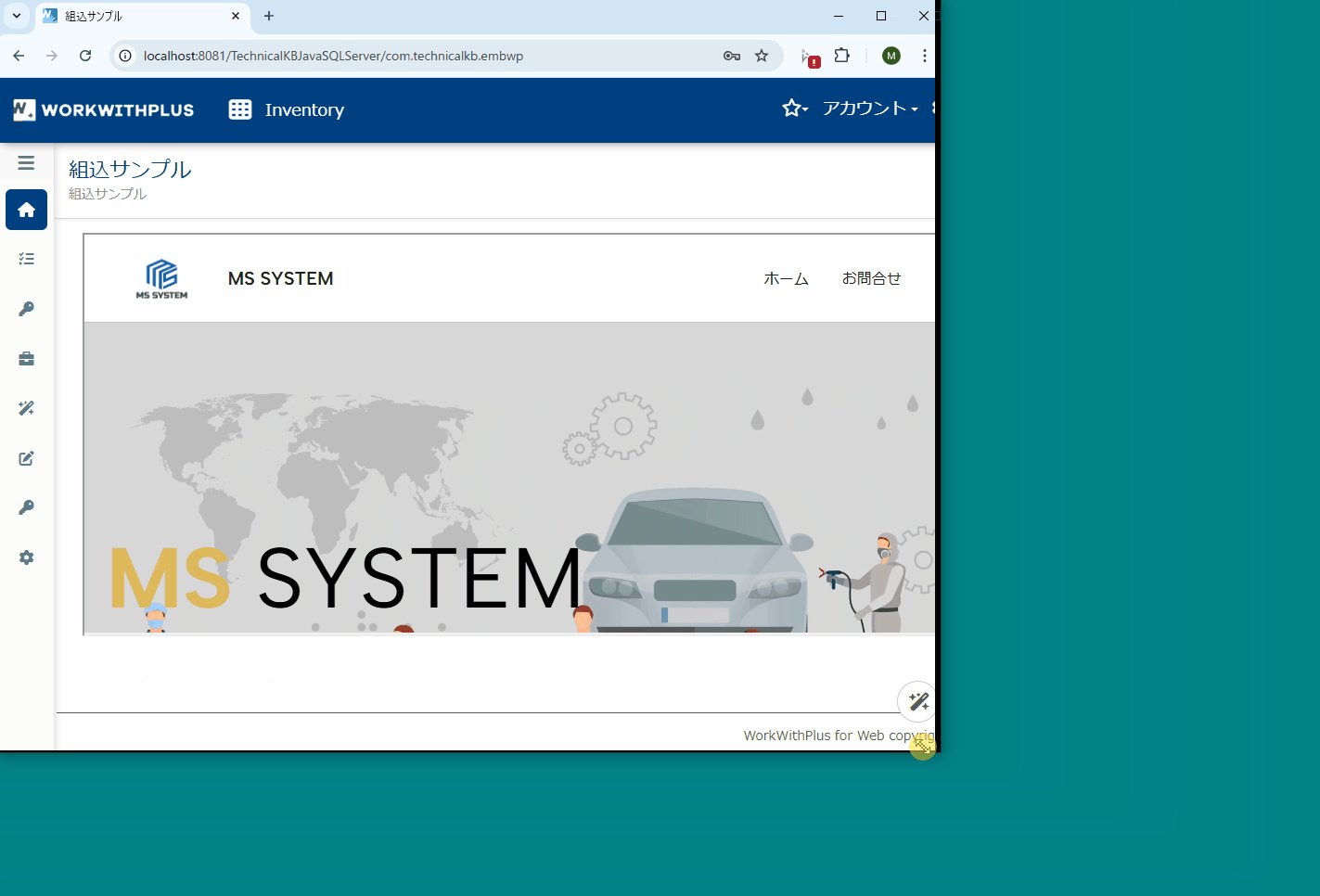
ブラウザのサイズが変わると、組み込みページのサイズも変わるようになりましたね。

Classは組み込みページのCellにEmbSizeが当たって、その下のiframeにサイズ変更が適用されてます。

まとめ
GeneXusで作った画面に、別サイトを組み込めるのは便利ですね。
ただYahooとかGoogleだと、iframeでの表示に制限がかけられているみたいで下記のようにエラーになってしまいます。

「X-Frame-Options」で検索かけると色々出てくるので、気になる方は調べていただければと思います。
下記のように天気サイトとか組込めるのは何かの役に立つかもしれませんね。

以上です。