前回のユーザーコントロールの記事で、次回はユーザーコントロールのプロパティに何か渡して書くと言ってからしばらく時間が経ってしまいました。
と、言うことで今回はURLを入力してボタンを押すと、そのURLのQRコードを作成するユーザーコントロールを作ろうと思います。
ユーザーコントロールのプロパティはURLを入力するフィールドの名前と、ボタンの名前にします。
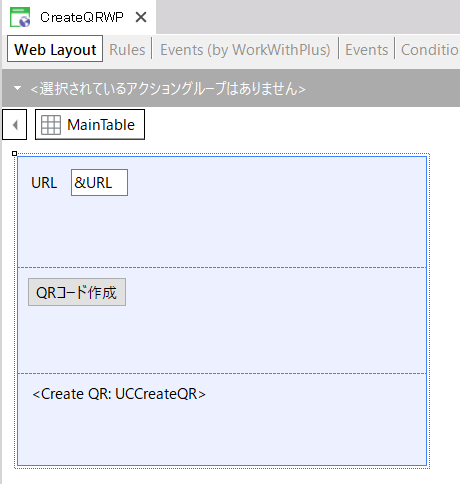
イメージとしては下記のような感じ

赤枠のURL入力フィールドと青枠のボタンはWebLayoutで配置。
その2つのInternalNameをユーザーコントロールに渡して、ユーザーコントロール内でURLフィールドにある値を取得して、ボタンが押されたらQRコードを作成して表示。
QRコードの出力フィールドは、ユーザーコントロール内にHTMLで作成します。
準備
今回QRコードを生成するJavaScriptは下記にあるライブラリを使用します。
■qrcodejs
https://davidshimjs.github.io/qrcodejs/
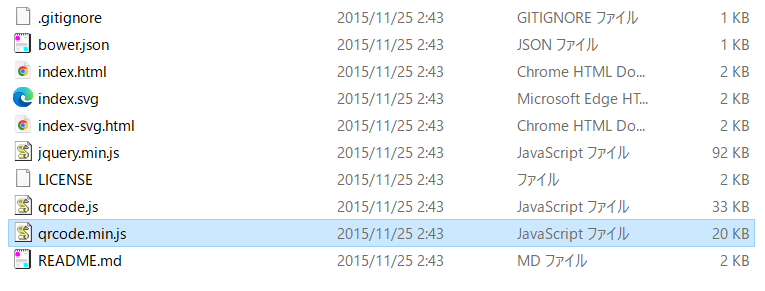
上記サイトからzip版をダウンロードして展開します。

今回使うのは「qrcode.min.js」です。
まずこれをGeneXusに取り込みます。
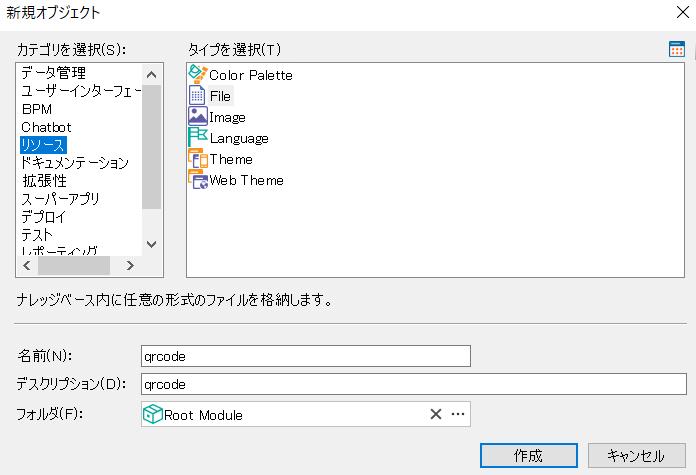
新規オブジェクトでFileを選択。
名前は何でも良いので「qrcode」にしました。

その後ファイル選択ダイアログが開くので「qrcode.min.js」を選択します。

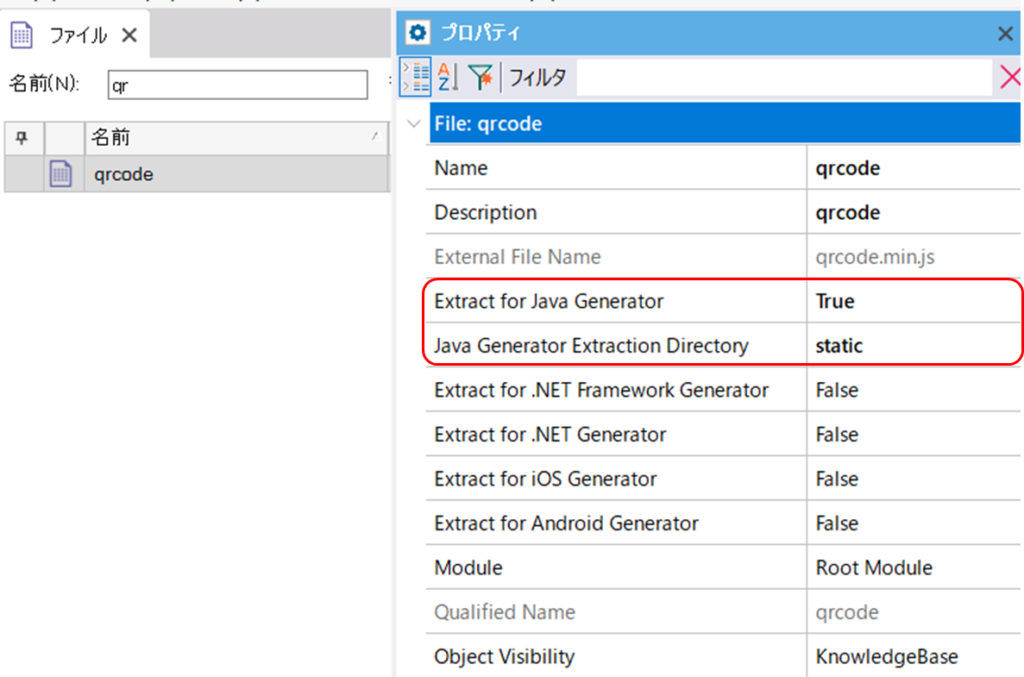
取り込んだらファイルのプロパティを変更します。

Extract for Java Generator:True
Java Generator Extraction Directory:static
これでビルド時にstaticフォルダにファイルができますので、環境に合わせて設定してください。
ユーザーコントロールの作成
外部のJavaScriptをGeneXus内に取り込んだら、次はユーザーコントロールを作ります。
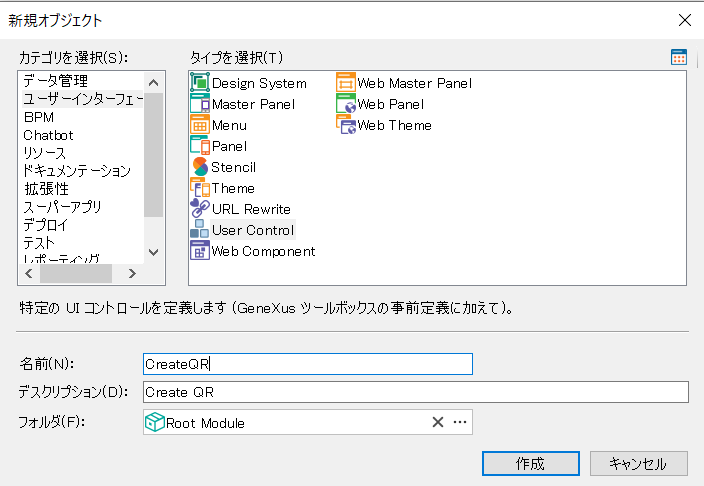
新規オブジェクトでUser Controlを選択します。
こちらも名前は何でも良いので「CreateQR」としました。

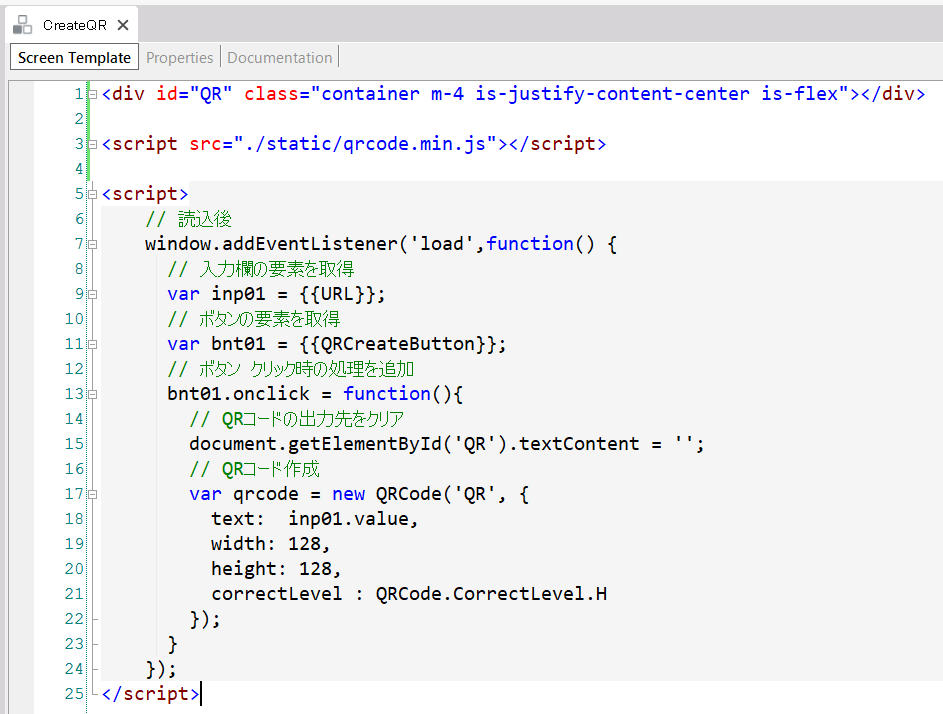
ソースは下記のような感じで。

コピペ用にコードも記載しておきます。
<div id="QR" class="container m-4 is-justify-content-center is-flex"></div>
<script src="./static/qrcode.min.js"></script>
<script>
// 読込後
window.addEventListener('load',function() {
// 入力欄の要素を取得
var inp01 = {{URL}};
// ボタンの要素を取得
var bnt01 = {{QRCreateButton}};
// ボタン クリック時の処理を追加
bnt01.onclick = function(){
// QRコードの出力先をクリア
document.getElementById('QR').textContent = '';
// QRコード作成
var qrcode = new QRCode('QR', {
text: inp01.value,
width: 128,
height: 128,
correctLevel : QRCode.CorrectLevel.H
});
}
});
</script>これでユーザーコントロールは完成です。
軽く説明すると、1行目では生成されたQRコードの表示領域をHTMLで作ってます。
その後3行目でstaticフォルダに配置されている外部のJSファイルを読み込んでます。
5行目以降はメイン処理となっており、{{URL}}とか{{QRCreateButton}}と書いてあるところがWebPanelからもらうパラメータが入ります。
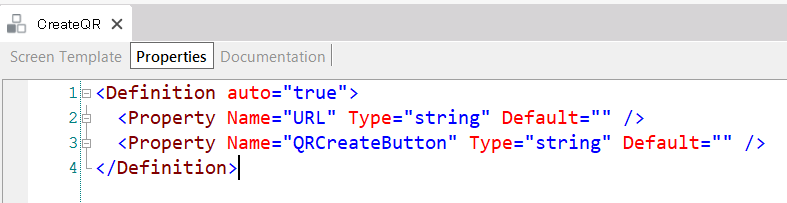
このように記載すると自動的にPropertiesにパラメータの受取が記述されます。

では早速WebPanelを作ってユーザーコントロールを呼んでみましょう。
WebPanel作成
今回は下記のような感じで作りました。

※変数のURLはURL型で定義してます。
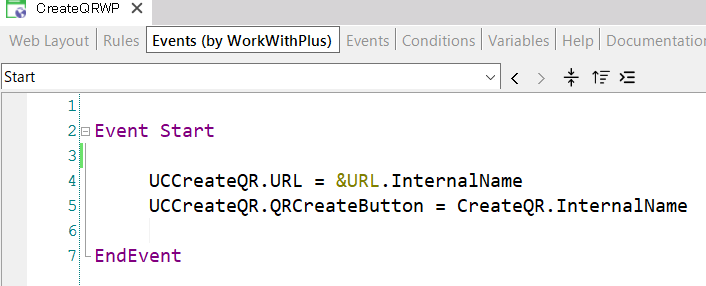
Eventsは下記のような感じです。

StartEventでユーザーコントロールのプロパティに&URLとボタンのInternalNameをセットします。
これで実装は完了です。
動作確認
では動作確認してみましょう。
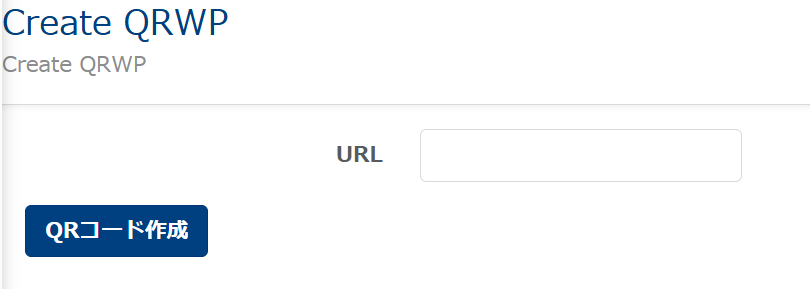
今回作った画面は下記のような感じ。

弊社サイトのURLを入力してQRコード作成ボタンを押します。

QRコードが表示されました。
こちらをスマホで読み込んだところ問題なく表示されました。
(良かったらスマホで読んでみてください)
まとめ
今回は外部のライブラリを読み込んで実装しただけなので、GeneXus内でのコーディングはかなり簡単でしたね。
まぁ、GeneXusで生成したシステムでQRコードを出力する機会は少ないかもしれないですが、今回はWebPanelからユーザーコントロールのプロパティを設定すると言う記事なのでもしよろしければ参考にしていただければと思います。
以上です。